MotionBoard / MotionBoard Cloud Classic対応
\ 知っておくと便利な活用術 /
【MotionBoard】コンテナ機能の活用ガイド
- 複雑なダッシュボードを、スマートに最適化 ー
情報量が多いダッシュボードは、伝えたい内容が埋もれてしまいがちです。
その課題を解決するのが、MotionBoard の「コンテナ」機能です。
コンテナを使えば、アイテムを整理・グルーピングし、ダッシュボード全体の見やすさと操作効率を大幅に改善できます。
ここでは、コンテナ機能の基本的な使い方から具体的な活用シーンまで、初めての方にもわかりやすく解説します。
「コンテナ」を活用して、あなたのダッシュボードをワンランク上のものに進化させましょう。
1.MotionBoardのコンテナとは?
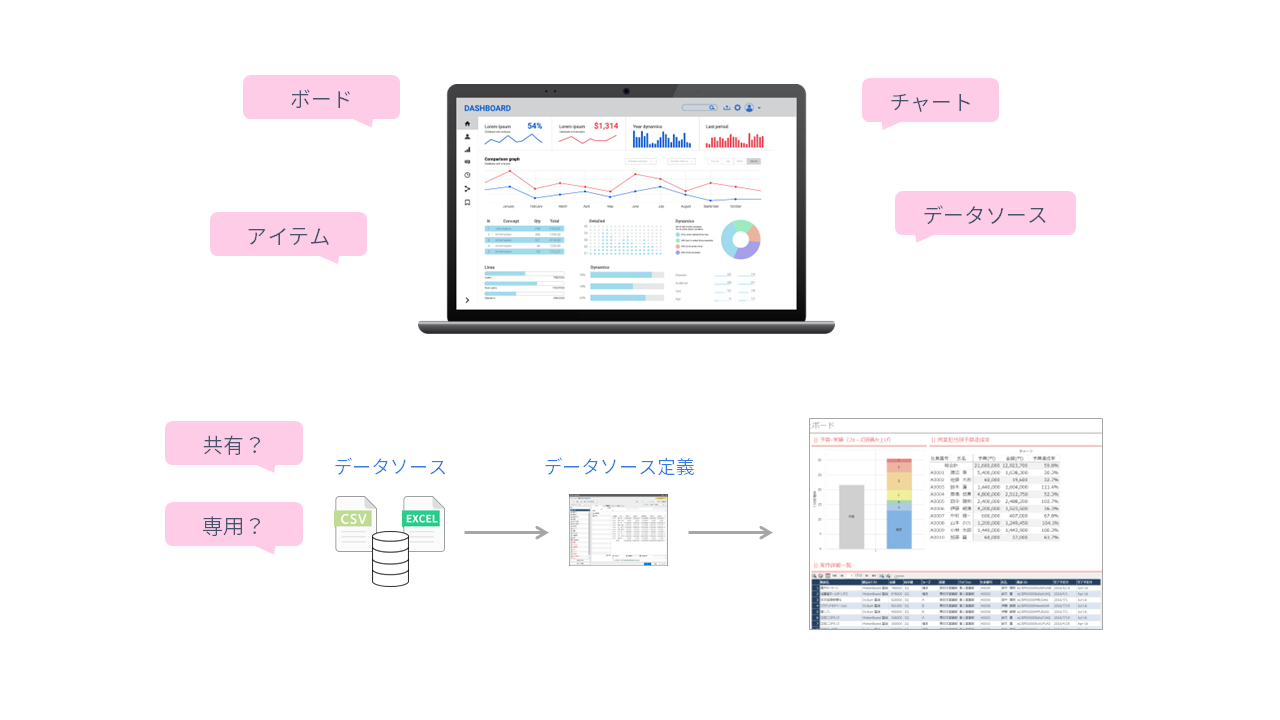
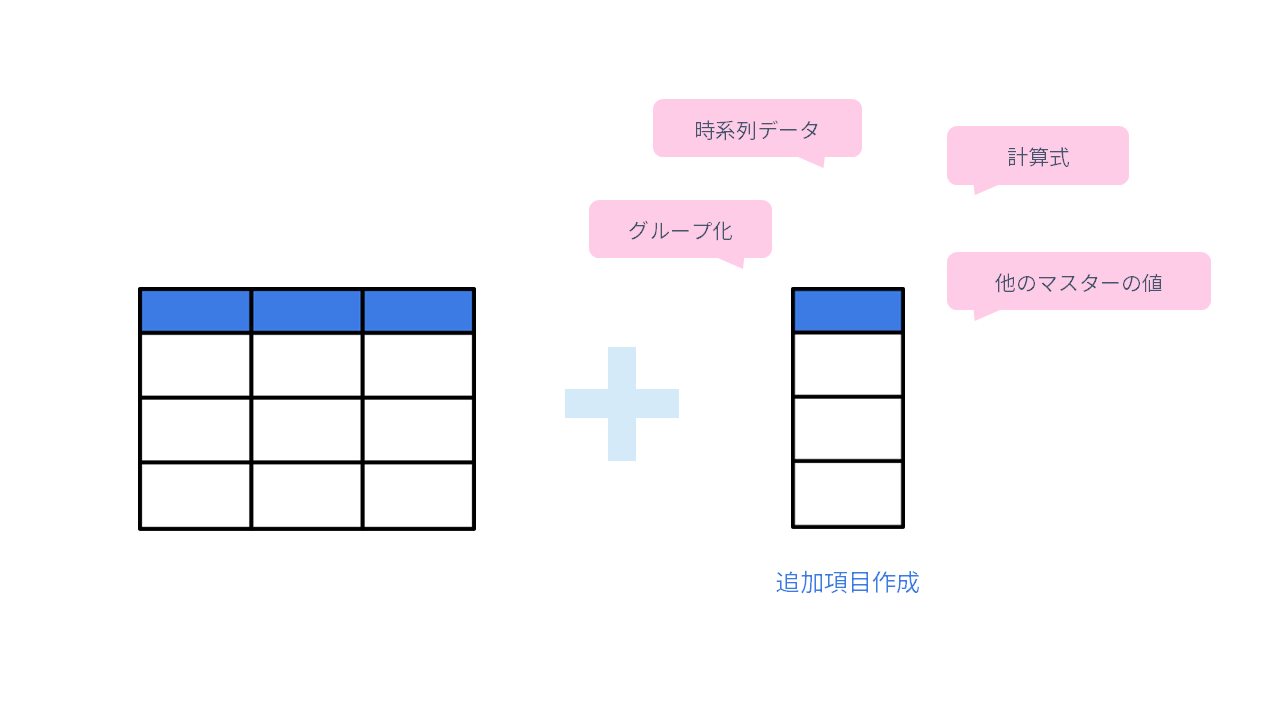
MotionBoardの「コンテナ」とは、複数のアイテム(チャートや集計表、図形など)を一つにまとめて管理できる「入れ物」のようなものです。

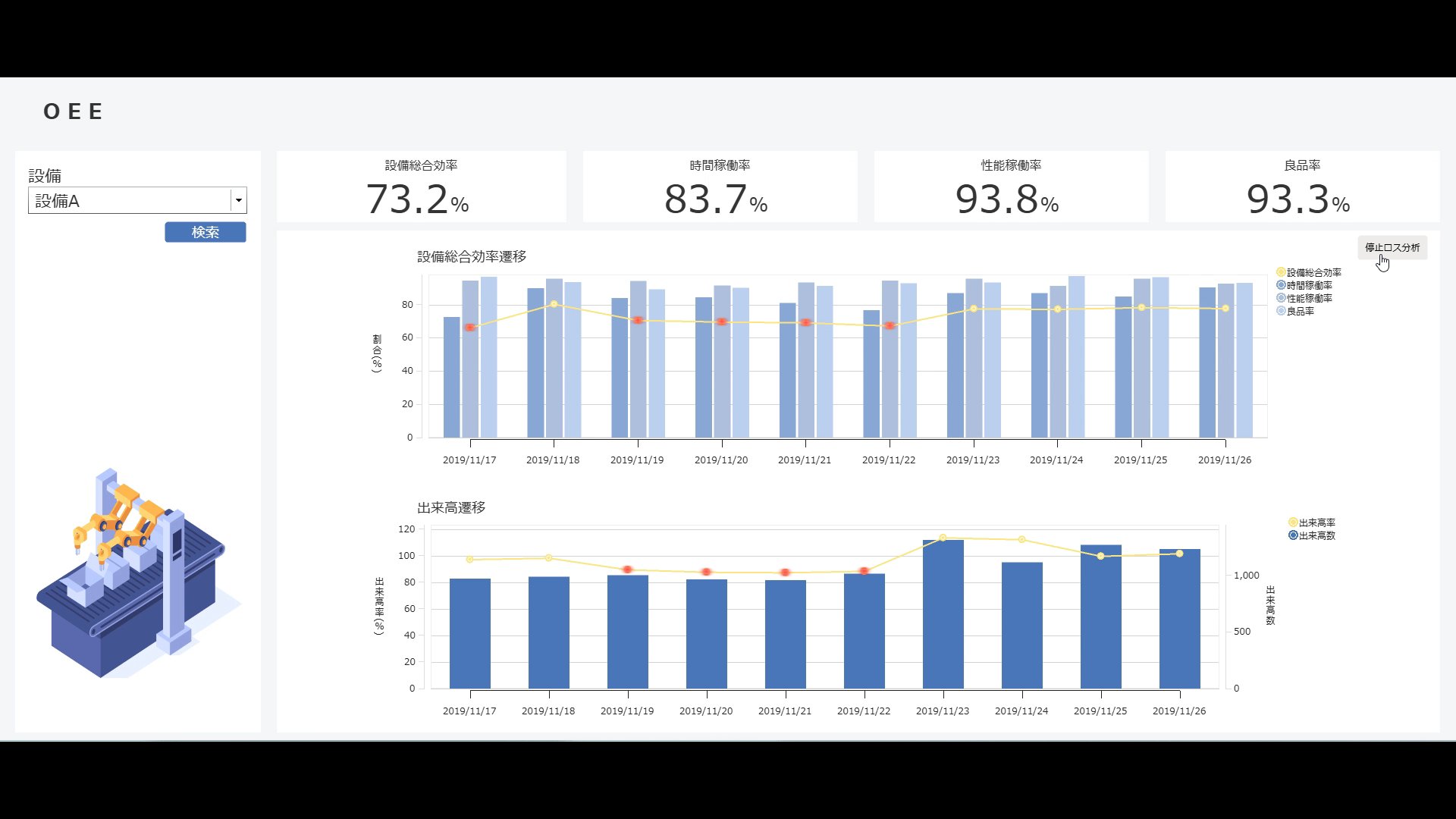
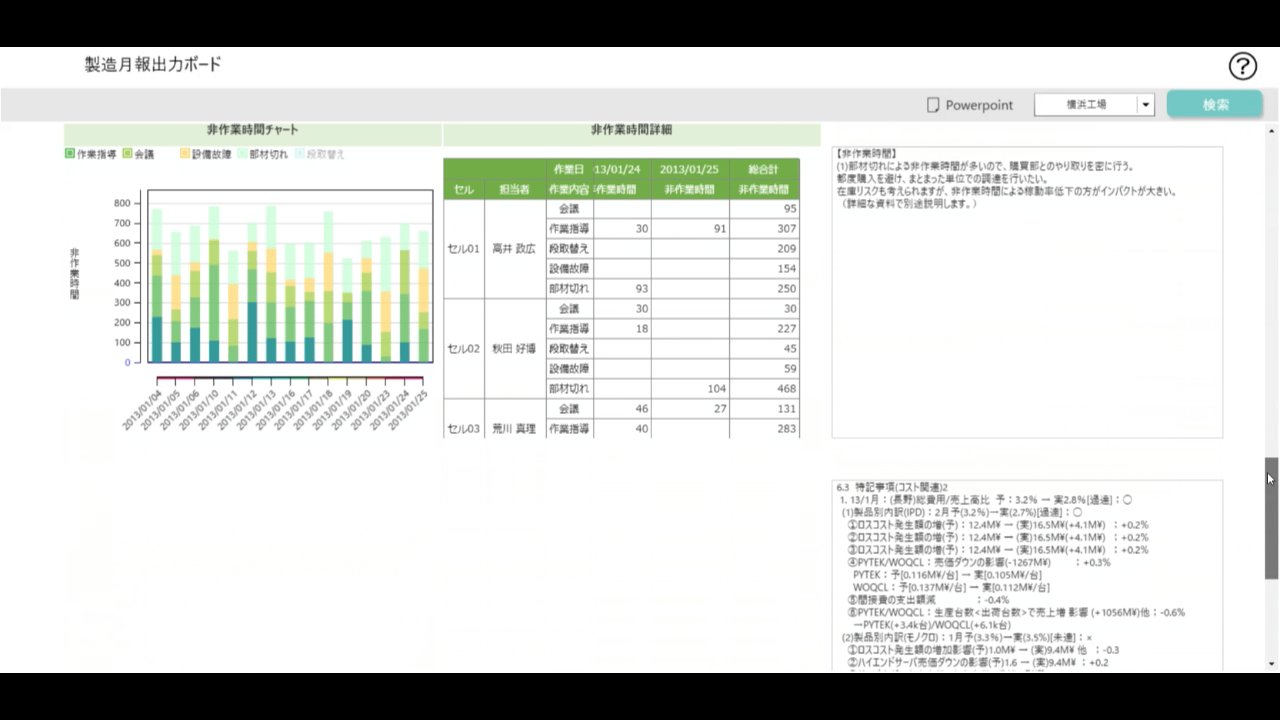
<レイアウト編集モードのボード編集画面>
上の図は、コンテナ内に複数のアイテムを配置したイメージです。
コンテナを活用すると、タイトルテキストとイメージ、検索条件などをセットで移動させたり、一括でレイアウトやデザインの変更ができたり、といったことができるようになります。
このように、複数のアイテムをグループ化して操作できるので、ボード構築作業を効率化できる便利な機能です。
STEP
コンテナの基本的な使い方の流れ
- コンテナを作成する
ボード編集モードで、アイテムツールバーから[コンテナ]を選択し、必要な場所に配置します。 - アイテムを配置する
コンテナ内にアイテムをドラッグ&ドロップします。 - 調整する
コンテナ全体のサイズや位置を調整し、背景色などを設定します。
HOWTO
コンテナの使い方
コンテナの使い方の詳細は、つぎのコンテンツで確認できます。
- コンテナの作成方法:コンテナアイテムを作成する
- 作成したコンテナアイテムを編集、削除する方法:「コンテナアイテムを編集・削除する」
- コンテナアイテム内に配置したアイテムの編集方法:「レイアウト(区画)のアイテムを編集・削除する」
- ボードに作成済みのアイテムをコンテナアイテム内へ移動する方法:「コンテナアイテムにアイテムを移動する方法」
2.MotionBoardのコンテナの活用TIPS
ここでは、ごく一部ではありますが、コンテナの活用シーンをいくつかご紹介します。
具体的な設定方法は、「参考」内のコンテンツで確認できます。
具体的な設定方法は、「参考」内のコンテンツで確認できます。
【基本編】:まずはここから!基本的な活用
関連する複数のアイテムを一つのコンテナ内にまとめることで、ボード全体を見やすく整理し、レイアウトを整えやすくなります。
【応用編】:もっと便利に!一歩進んだ活用
コンテナを活用することで、ユーザーにとって使いやすいインターフェースを提供できます。
活用TIPS #01
ボタン操作でコンテナの表示・非表示を切り替えることで、表示を切り替える動的なダッシュボードを実現できます。

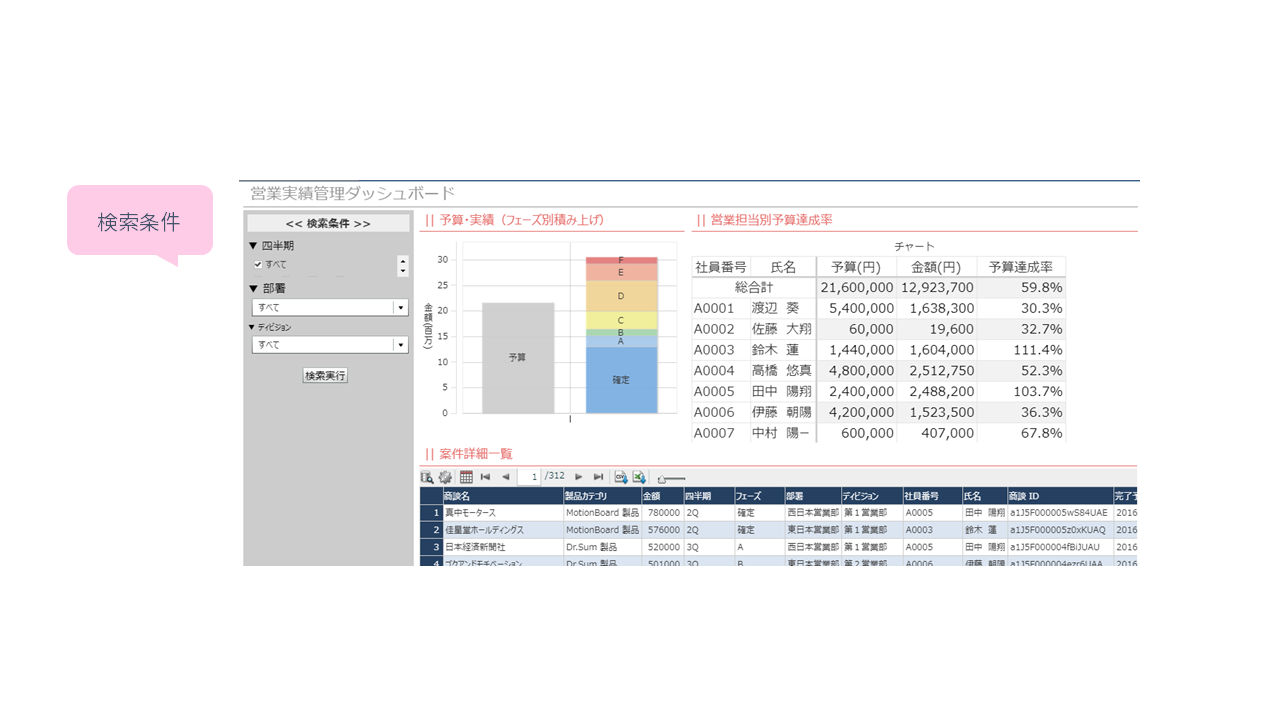
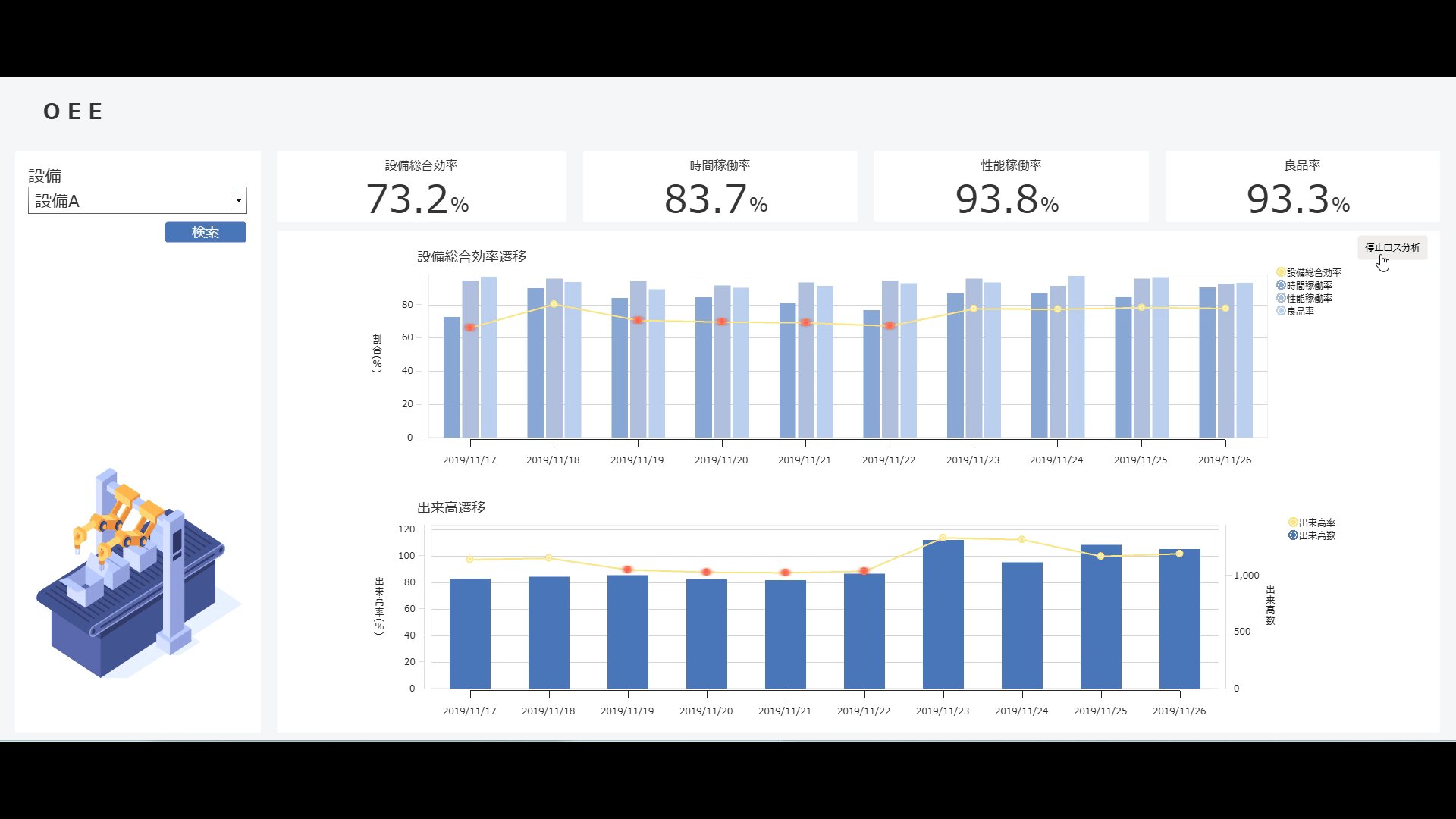
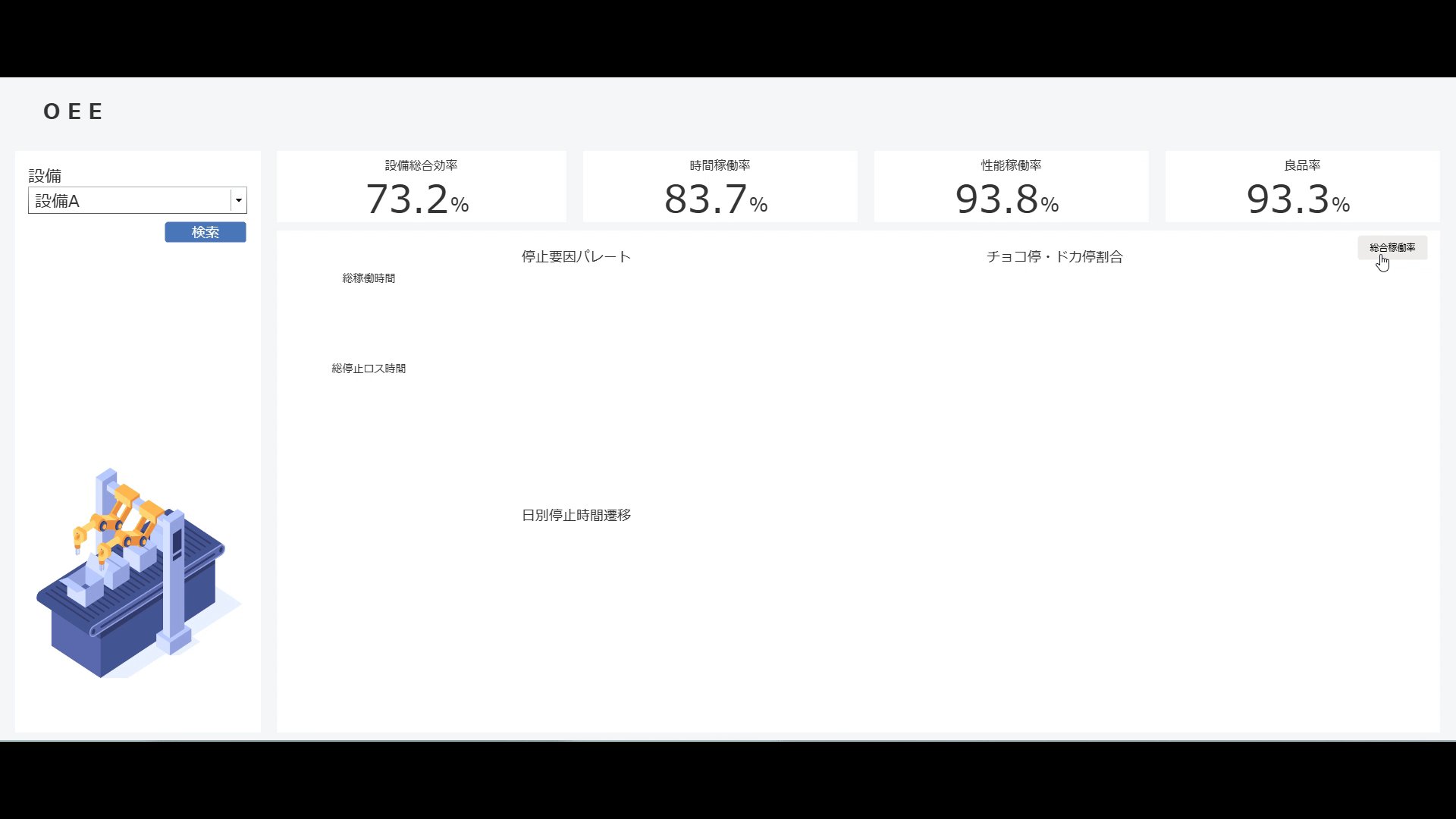
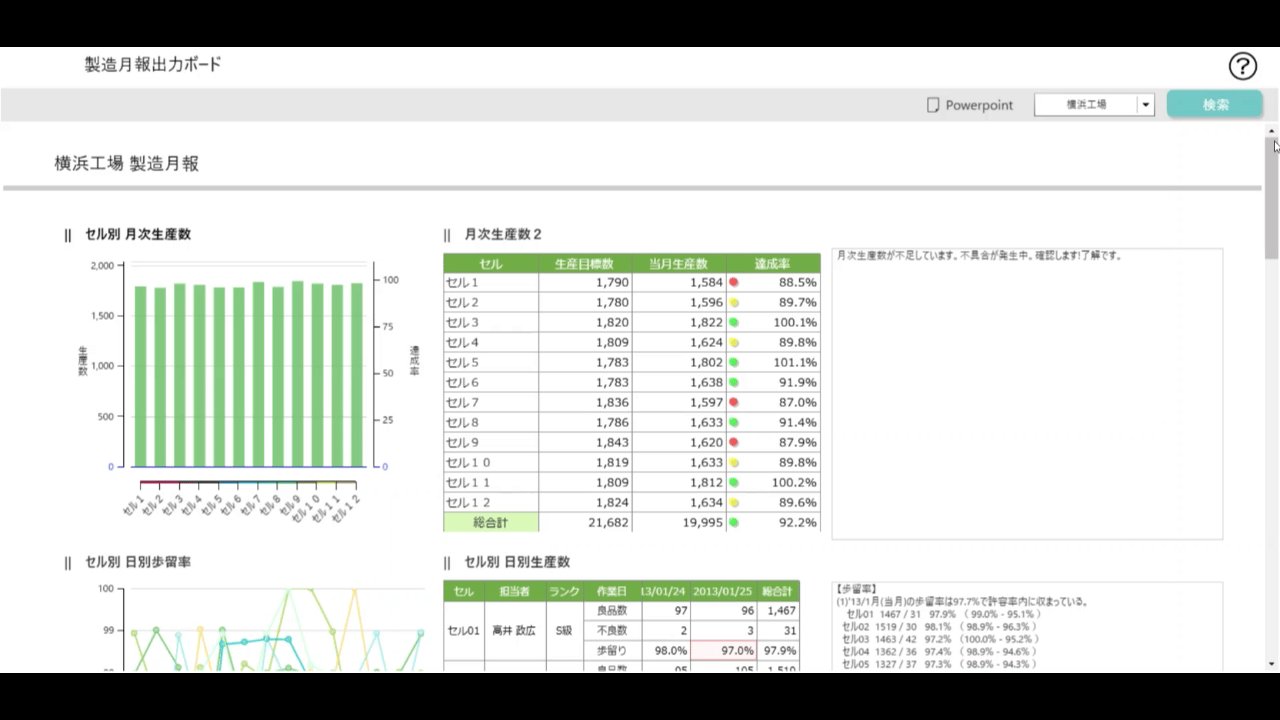
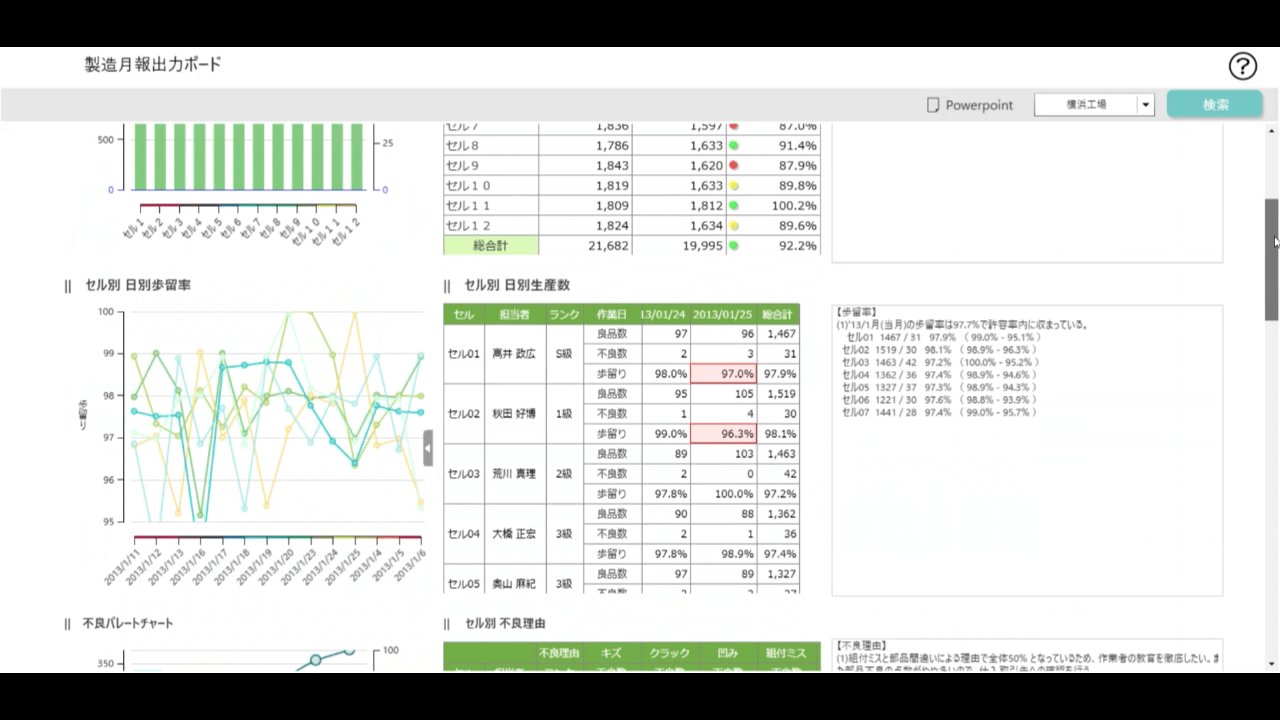
<ボタンをクリックして検索画面を表示する例>

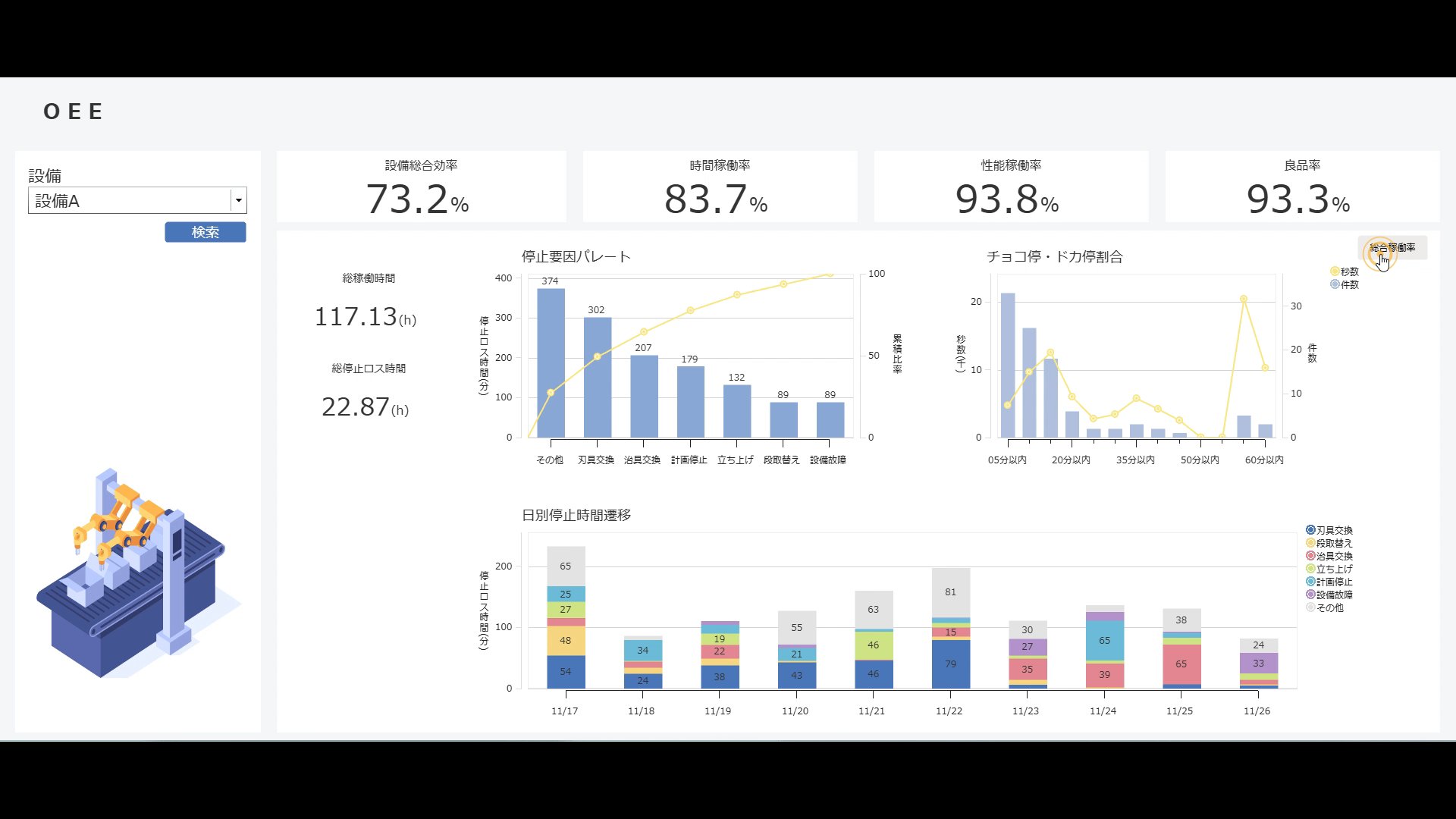
<ボタンをクリックして画面のメインエリアを切り替える例>
活用TIPS #02
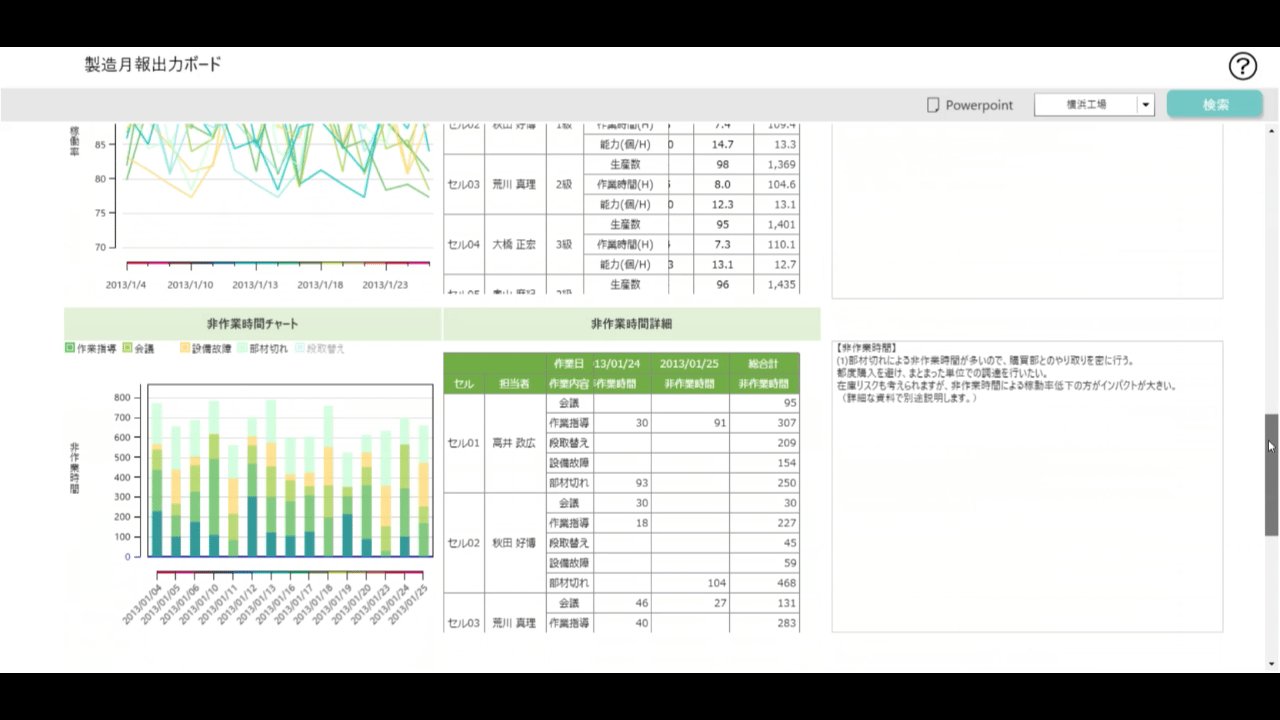
コンテナをデフォルトサイズより大きなサイズの高さに設定することで、コンテナにスクロールバーを表示でき、スペースを有効活用して必要な情報を表示できます。

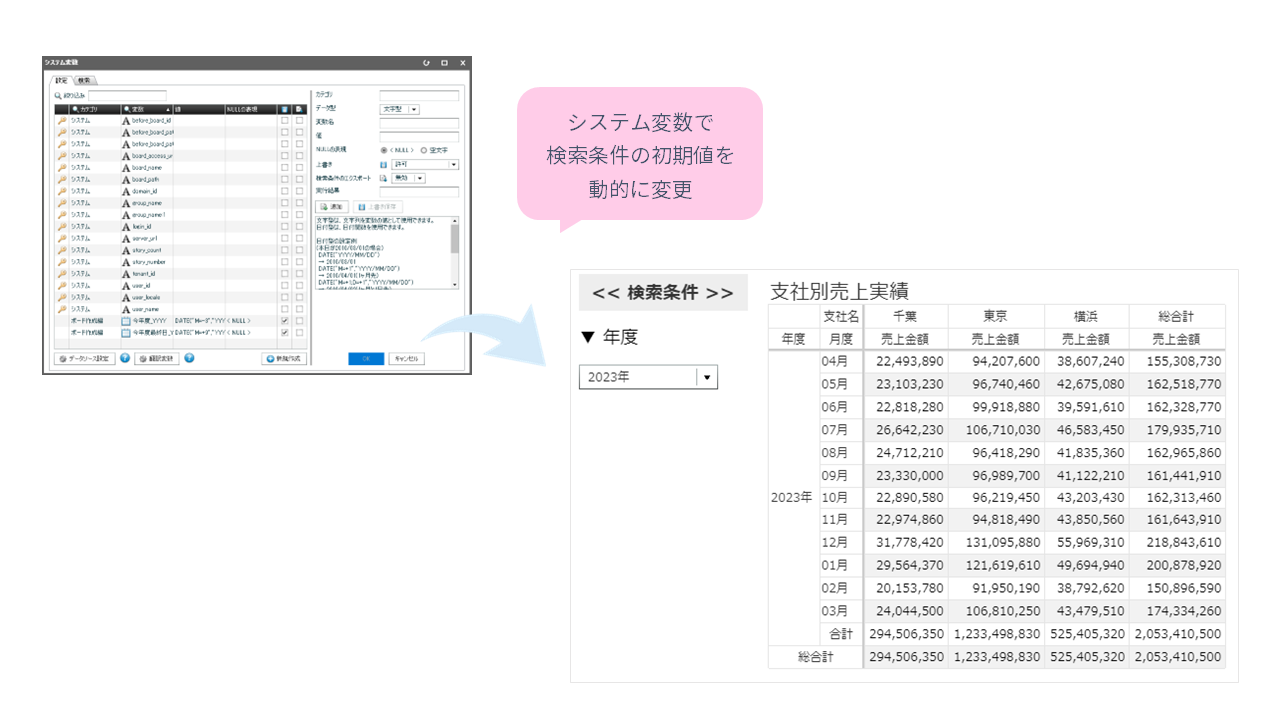
<タイトルを固定したまま、画面をスクロールする例>
【FAQ】:よくある質問
コンテナの使用場所を確認するには?
コンテナを使って、1つのレイアウト(区画)に複数のアイテムを配置している場合、[レイアウト編集]ボタンをクリックしたときに、区画の左上に左図のようなアイコンが表示されるので、コンテナの使用場所を確認したいときの目安にできます。

レイアウト編集の状態をボードとコンテナで切り替えるには?
コンテナを配置しているボードで設定したレイアウトによっては、[レイアウト編集]ボタンをクリックすると、ボード自体のレイアウト編集ではなく、コンテナ内のレイアウトが編集できる状態で表示される場合があります。
その場合、Ctrlキーを押しながら操作すると、ボード自体のレイアウト編集ができるようになります。

【その他の活用効果】:知っておくと便利なこと
copyright© WingArc1st Inc. All Rights Reserved.